一种优雅的视频分享方法
起因
笔者平时也会玩一下摄影和视频剪辑, 所以有时候会想给朋友分享一下. 以前都会通过微信群或者是上传到视频平台去分享, 但是呢, 用微信发, 会被压缩, 也有时间限制, 有时候又不太愿意发到视频平台.
后来有一段时间, 笔者会把整个视频文件放到服务器上, 再直接用NginX代理, 那朋友们就可以直接在浏览器上打开我分享的视频了. 美中不足的是, 当拖动播放条的时候, 需要通过网络重新加载Mp4的文件头, 再重新完成文件寻址和缓存这些动作, 遇到时间比较长码率较大的文件的时候, 播放会有明显的卡顿. 除此之外, 当播放设备处于弱网络下, 也同样会影响播放的流畅性.
所以, 笔者决定, 换一个优雅一点的方案.
方案介绍
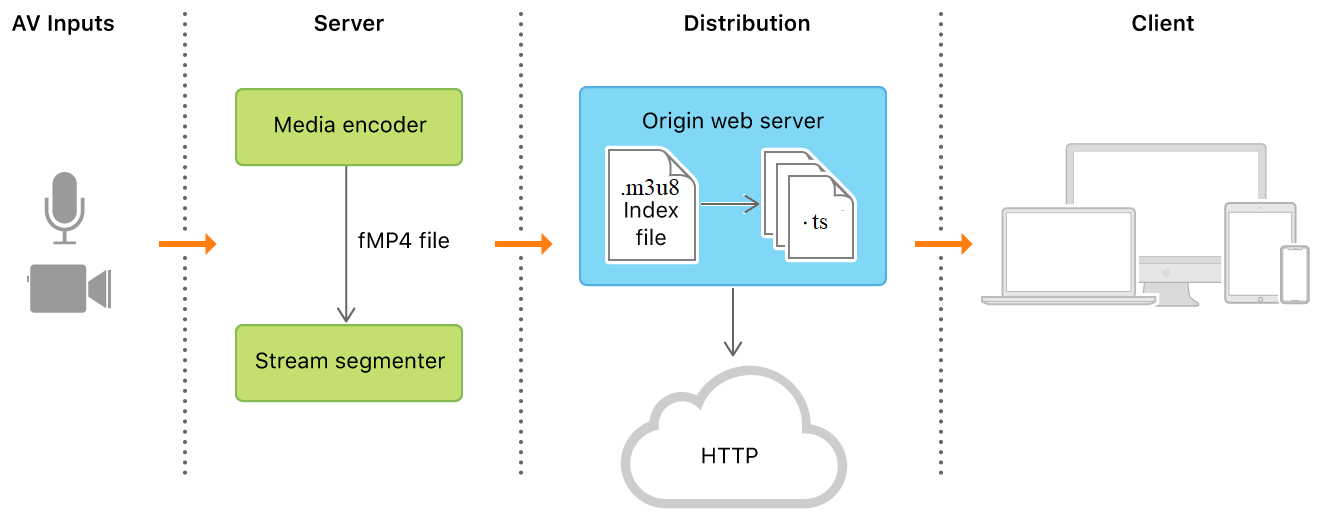
我们会使用ffmpeg把视频文件(以H264编码为主)转码成HLS文件, 最后编写出m3u8索引并托管到HTTP服务中, 客户端就可以通过互联网访问我们的m3u8文件, 进而播放视频.

HLS(HTTP Live Streaming)
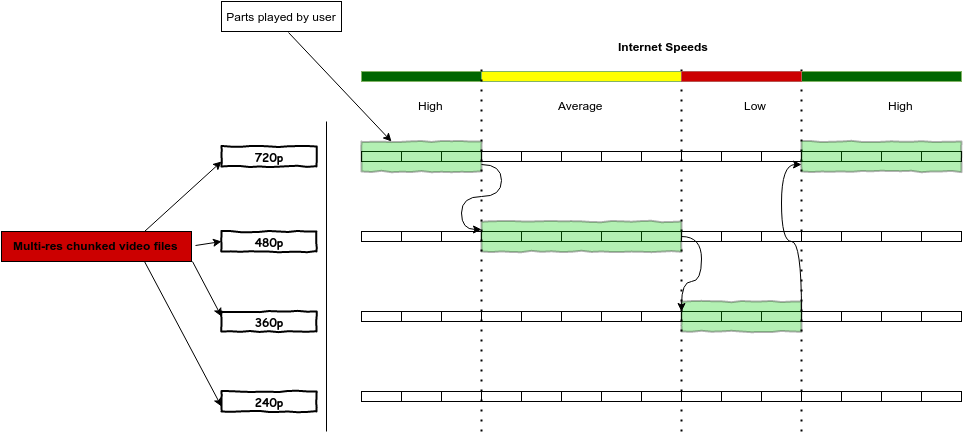
针对在线播放这个场景, HLS协议会把源视频文件渲染成多个不同码率的版本, 并对每个版本都分割成多个小文件, 使客户端可以因应不同的网络带宽自动选择合适的播放码率, 实现流畅播放. 此外, 因为视频已经被分割成多个小文件, 当拖动视频进度条的时候, 服务器可以根据进度条上的时间快速找到正确的视频内容, 减少客户端上的等待时间.

m3u8
顺应HLS的思路, 当视频文件被分割成多个片段后, 我们在播放的时候自然就需要一个索引去记录每个小文件对应哪个时间段.
在视频直播领域中, 有一种被广泛使用方案, 相信也有不少人见过了.
比如说, 有一个播放链接: https://rondochen.com/m3u8/xihongshi/playlist.m3u8
在2022年的当下, 安卓手机和iphone都可以直接在浏览器上播放, 至于PC平台, 则可能需要浏览器插件的支持.
使用ffmpeg制作m3u8文件
ffmpeg是一个被广泛使用的开源的音视频工具, 具体可以在ffmpeg的官网了解更多.
https://ffmpeg.org/ffmpeg.html
示例文件
笔者在自己的电影服务器随便挑了一部电影, 文件示例信息如下:
1 | rondo@jellyfin:~$ ffmpeg -hide_banner -i /mnt/movie_disk/movie/西虹市首富.2018/西虹市首富.2018.1080p.AAC.mp4 |
很明显, 这是一个mp4文件, 视频编码使用h264, 帧率24, 视频码率3357 kb/s, 音频编码AAC, 音频码率96kb/s, 具体还有其他的信息, 这里不细说.
mp4转码成HLS
我们使用下面的命令:
1 | ffmpeg -i /mnt/movie_disk/movie/西虹市首富.2018/西虹市首富.2018.1080p.AAC.mp4 \ |
部分注释如下:
| 参数 | 作用 |
|---|---|
-i |
指定输入的源文件 |
-vf "scale=w=1280:h=720:force_original_aspect_ratio=decrease" |
设置视频的分辨率 |
-c:a aac -ar 48000 -b:a 96k |
设置音频编码, 采样率和码率 |
-c:v h264 |
使用H264编码, 而H264也是HLS的标准编码类型 |
-profile:v main |
H264编码方案会进一步细分为多种预设, 这里为了保障最广泛的兼容性, 显式地使用main预设 |
-crf 20 |
Constant Rate Factor, 取值范围是0-51, 默认是23, 当取值为0时画质损失最少 |
-g 48 -keyint_min 48 |
重要, 设置每48帧取关键帧 |
-b:v 2500k -maxrate 2675k -bufsize 3750k |
设置视频的码率 |
-hls_time 4 |
设置视频分片的间隔, 每4秒设置一个分片, 注意这个选项受关键帧的设置约束 |
-hls_segment_filename |
指定分片的视频文件存放路径 |
/tmp/xihongshi/720p.m3u8 |
指定最终生成的m3u8文件的存放路径 |
最后, 我们会得到大量的ts文件, 以及一个m3u8目录:
1 | rondo@jellyfin:/$ tree /tmp/xihongshi |
m3u8文件内容类似下面这样:
1 | $ head -n 15 720p.m3u8 |
同时进行多个分辨率的转码任务
ffmpeg支持多个输入和输出命令, 所以我们可以使用一条长命令同时指定多个不同码率的任务. 但是在编写命令的时候, 最好注意对齐以方便核对参数和检查:
1 | ffmpeg -hide_banner -y -i /mnt/movie_disk/movie/西虹市首富.2018/西虹市首富.2018.1080p.AAC.mp4 \ |
编写master播放列表
在上面的步骤生成每一个m3u8文件都可以正常播放, 但是为了实现码率和分辨率的自适应, 我们最好再编写一个master播放列表, 保存为playlist.m3u8:
1 | #EXTM3U |
最后, 我们会得到5个m3u8文件:
1 | $ ls *m3u8 |
使用NginX代理视频文件
对于大多数熟手运维来说, 可能这是最简单的一个步骤了(笑). 简单来说, 只需要两个步骤:
把视频文件复制到http服务器的目录下, 比方说:
/data/m3u8, 那播放列表存放的路径就是:/data/m3u8/xihongshi/playlist.m3u8.编写NginX的配置文件, 考虑到不想把文章弄得太新手向, 所以就简单说说关键的配置内容算了:
1
2
3
4
5
6
7location /m3u8 {
types {
application/vnd.apple.mpegurl m3u8;
video/mp2t ts;
}
root /data/;
}
- 至于NginX配置上其他关于安全和性能的, 就不在这里唠叨了.
配置完成后, 访问URL http://servername/m3u8/xihongshi/playlist.m3u8即可在浏览器上播放视频了.
拾遗
按照笔者的经历, 配置好了这个m3u8之后, 实现了播放的可行性之后, 接着就考虑到带宽还有流量费用的问题了(笑). 当初为了省钱, 买的是特价的云服务器, 每月流量限额40G, 虽说也够用, 但是带宽却只有5Mbps. 又正好笔者家里的宽带是有公网地址的, 所以解决起来也意外地简单, 直接在云服务器上的NginX写一个301跳转到家里的服务器就可以了, 带宽变大了, 流量还免费.
说回捣鼓HLS的初衷, 就是为了可以兼顾便捷和流畅性, 这个m3u8播放链接的方案也确实够用了, 起码能完全满足这个场景的需求. 至于这个以HLS为基础的方案有什么局限, 以及性能上要如何优化, 拿着关键字在搜索引擎上也能搜到许多, 我也不唠叨了.
拓展阅读
https://support.huaweicloud.com/intl/en-us/mpc_faq/mpc_08_0027.html
https://docs.peer5.com/guides/production-ready-hls-vod/
https://www.zype.com/blog/hls-vs-dash-vs-mp4-vs-mpeg-ts-linear-vs-rtmp-for-streaming